Votre site web est en ligne : bravo ! Vous avez franchi une étape importante pour établir votre présence sur le web. Mais en réalité, ce n’est que ce n’est que le début. Il faut maintenant penser à la maintenance de votre site et surtout à effectuer des optimisations pour continuer à augmenter l’achalandage vers votre site internet. Ce serait vraiment dommage d’avoir investi tout ce temps et cet argent si personne ne visite votre vitrine sur le web ! Aujourd’hui nous allons discuter de l’importance d’optimiser vos images pour le web avant de les intégrer sur votre site internet.
Contenu de l’article
Pourquoi optimiser une image pour le web?
Vous devez optimiser vos images pour vous assurer qu’elles soient vues par votre public cible et qu’elles communiquent une idée et des émotions qui renforcent votre message global.
Trois niveaux d’optimisation des images
Il existe à mon avis trois niveaux d’optimisation :
- L’optimisation du visuel pour s’assurer que l’image communique clairement votre message. Ce processus comprend le choix de l’image (ou la production du visuel), le choix de son format ainsi que les retouches si nécessaires. Vous allez utiliser des banques d’images pour trouver le visuel approprié pour votre contenu ou carrément créer des photos vous-même.
- L’optimisation du poids de l’image pour que celle-ci s’affiche rapidement sur votre site internet.
- L’optimisation en termes de référencement organique pour que votre image vous aide à attirer plus de visites sur votre site web.
5 raisons d’optimiser les images pour votre site web
L’optimisation d’images pour le web est une étape cruciale car elle va augmenter performance de votre site autant d’un point de vue technique que d’affaires.
1. Réduire la taille des images pour réduire le temps de chargement de vos pages web
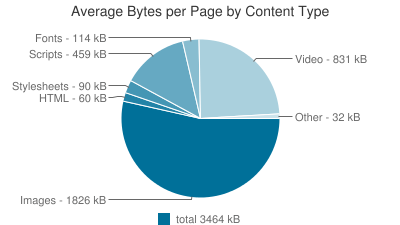
Selon le httparchive.org, en date du 1er décembre 2017, une page web pesait en moyenne 3 464Ko dont 1 826Ko (53%) était des images.

Source : httparchive.org
Par conséquent, réduire le poids de vos images a un impact positif sur la vitesse de chargement de vos pages. Donc, la rapidité avec laquelle vous interagissez avec les internautes.
2. Alléger vos images pour améliorer l’expérience utilisateur
50% des internautes s’attendent à ce qu’un site web ne prenne pas plus que 2 secondes à télécharger.
La vitesse de téléchargement de votre site web a une incidence importante sur votre expérience utilisateur. Lorsque votre site est lent, alors le taux de rebond – le pourcentage de personnes qui quittent votre site sans avoir posé d’action – augmente. Les internautes, frustrés, quitteront votre site sans avoir consommé votre contenu.
Selon Google, 53% des mobinautes abandonnent une session si un site web prend plus que 3 secondes à charger.
3. Optimiser les images pour améliorer le référencement organique
Parmi les facteurs de succès du référencement organique d’un site web, vous avez :
- La qualité du contenu : Google utilise plusieurs métriques pour mesurer la qualité du contenu dont le taux de rebond et le pourcentage d’utilisateurs qui visitent votre site internet fréquemment.
- La facilité d’indexation : c’est à dire si les moteurs de recherche peuvent explorer votre site web facilement.
- La vitesse de chargement : le temps nécessaire pour que votre contenu apparaisse à l’écran.
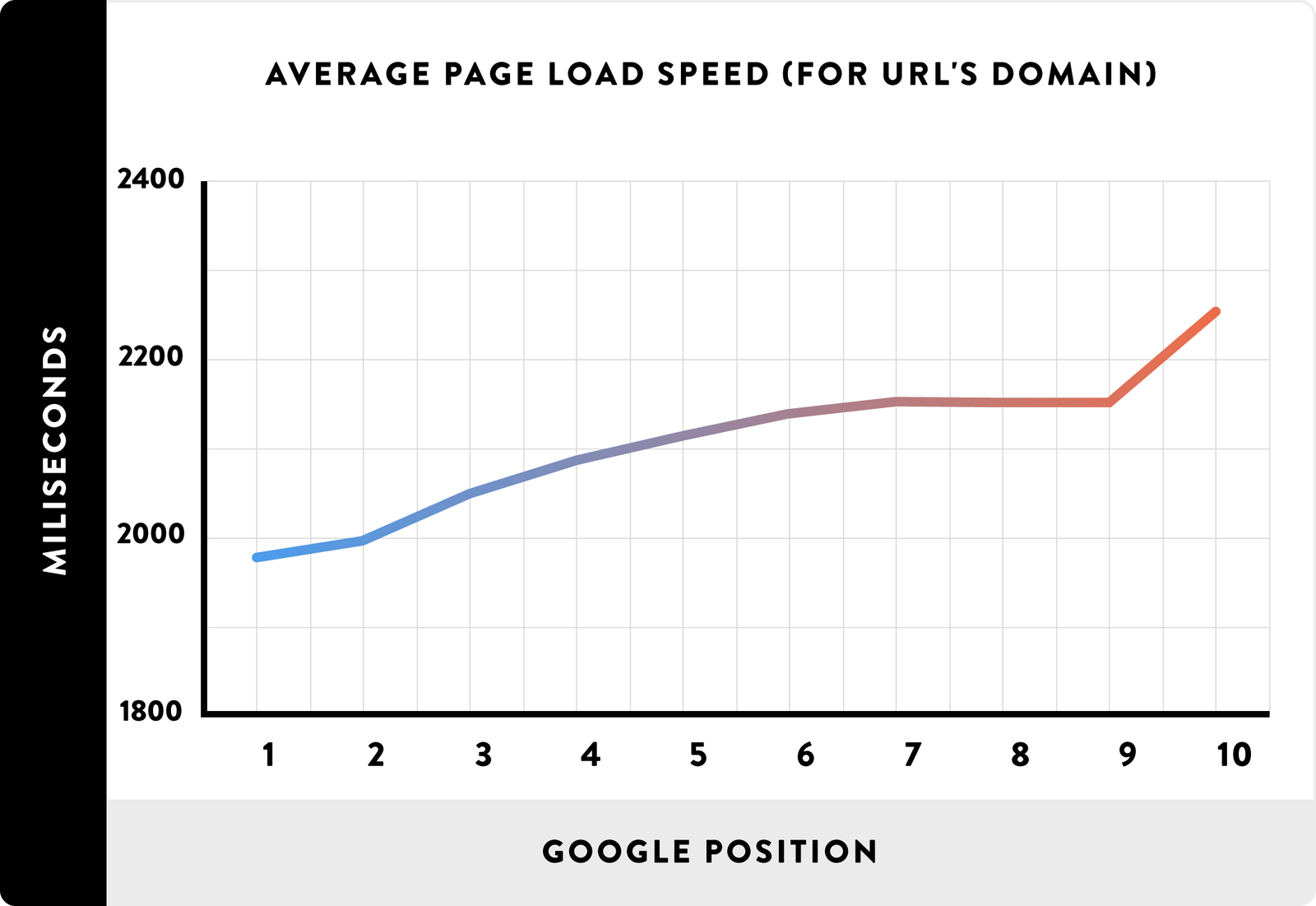
Temps de chargement d’une page et positionnement sur Google
Backlinko a démontré qu’il existe une corrélation entre la vitesse de téléchargement d’une page web (calculée en millisecondes) et son positionnement organique. Plus votre site est lent, moins vous avez de chances d’apparaitre dans le top des résultats de recherche de Google.

Par ailleurs, si votre site web est lent, alors, c’est possible que les robots des moteurs de recherche comme Google ou Bing ne puissent pas indexer son contenu rapidement. Si les moteurs de recherche ont du mal à indexer votre site web, alors comment pourront-ils savoir si votre contenu est pertinent afin de le proposer aux internautes sur les résultats de recherche ?
La corrélation entre le poids de l’image et la vitesse de chargement
Nous avons déjà parlé en détail du lien entre l’optimisation des images et la vitesse de chargement d’un site web.
Optimisation des images et référencement organique
Enfin vous pouvez utiliser les images pour booster la visibilité de votre site web. Notamment en les nommant correctement. Plutôt que d’avoir une image dont le nom est : image.jpg, préférez des noms qui veulent dire quelque chose comme optimisation-images.jpg.
4. Réduire la taille des images pour améliorer les conversions
Pour conclure sur les points précédents :
- si votre site internet est lent, vous avez moins de chances d’apparaitre dans le top des résultats de recherche. Par conséquent, vous allez avoir un volume de trafic réduit.
- une grande partie des utilisateurs qui atterriront sur votre site web, n’auront pas la patience d’attendre que vos pages finissent de charger.
Quand bien même vous arriverez à convaincre les internautes les plus patients à poser une action de conversion sur votre site (effectuer un achat, s’abonner à votre blog, etc.), il y a des chances qu’ils ne visitent pas votre site à nouveau. Comme Kissmetric l’a démontré, si l’expérience initiale des internautes a été mauvaise, alors il ne la répèteront pas. Ce qui à la longue va avoir un impact sur votre taux de conversion total.
5. Publier des images de qualité pour augmenter votre crédibilité
Outre les aspects techniques dont nous venons de parler, rappelez-vous que votre site web est le reflet de votre entreprise. Les images sont un excellent moyen d’attirer l’attention et de communiquer un message. Le choix des images est aussi une tâche importante :
- Préférez des images professionnelles et de haute qualité.
- Utilisez des images qui sont pertinentes par rapport au contexte.
- Assurez-vous que vos internautes puissent les voir dans un délai raisonnable.
La réalité est que la plupart des gens ne se souviendront pas forcément de votre message mais elle se souviendront certainement des images que vous avez utilisées ainsi que de l’idée globale. Si vos images sont de mauvaise qualité, manquent d’originalité ou n’ajoutent aucune valeur à votre message, cela va avoir un impact négatif sur votre réputation. Par ailleurs, vous pouvez avoir le plus beau des sites web, avec les plus belles images mais si personne ne peut voire votre contenu, ça ne sert à rien.
J’espère que cet article vous a convaincu d’intégrer cette étape importante lors de la publication d’images sur votre site web. C’est une étape de plus dans le processus de maintenance de votre site web. Mais croyez-moi, à la longue le fait d’optimiser vos images contribuera à améliorer la performance globale de votre site. Si vous n’êtes pas sûr de comment le faire, nous avons publié une série d’articles sur l’optimisation des images pour le web.