Dans le tutoriel d’introduction à l’optimisation des images pour le web nous avons déjà discuté de l’importance du traitement de vos images avant de les importer sur votre site web. Aujourd’hui nous allons parler de deux étapes simples par lesquelles vous devez passer pour réduire la taille de vos photos avant de les importer sur un site web.
Contenu de l’article
Réduire la taille de vos photos n’est qu’une étape dans tout le processus d’optimisation des images. Rappelons que ce processus comprend trois étapes :
- L’aspect visuel : la sélection des images et le fait d’y appliquer les retouches nécessaires
- L’allègement du poids de l’image
- L’optimisation pour améliorer le référencement organique
Aujourd’hui, on va se concentrer sur la deuxième étape.
Pourquoi réduire la taille de vos photos ?
Selon Google, 53% des sessions sont abandonnées si un site mobile prend plus que 3 secondes à charger.
Il existe plusieurs facteurs qui peuvent ralentir votre site en l’occurrence :
- La qualité de votre hébergement
- Le nombre de requêtes vers votre serveur
- La structure de votre site web (le code)
- Le poids des images
- Etc.
Selon le httparchive.org, en date du 1er décembre 2017, une page web pesait en moyenne 3 464 Ko. 1 826 Ko (53%) était attribué aux images seulement. Par conséquent, alléger vos images vous permettra d’améliorer la vitesse de téléchargement de vos pages web même si vous n’avez pas effectué d’améliorations techniques.
Alléger vos images est une tâche simple, qui ne nécessite pas de connaissance en HTML/CSS, ni l’utilisation de Photoshop.
Rappel de notions importantes
Avant de rentrer dans le vif du sujet, rappelons quelques notions importantes.
Le poids des images
Un fichier occupe un certain espace dans l’emplacement où il se trouve (disque dur, clé USB, base de données, etc.). Cet espace représente le poids de l’image qui se mesure en octet. À titre de rappel :
- un octet = 8 bits
- 1 024 octets = 1 Kilo octet (Ko)
- 1 024 Ko = 1 Méga octet (Mo)
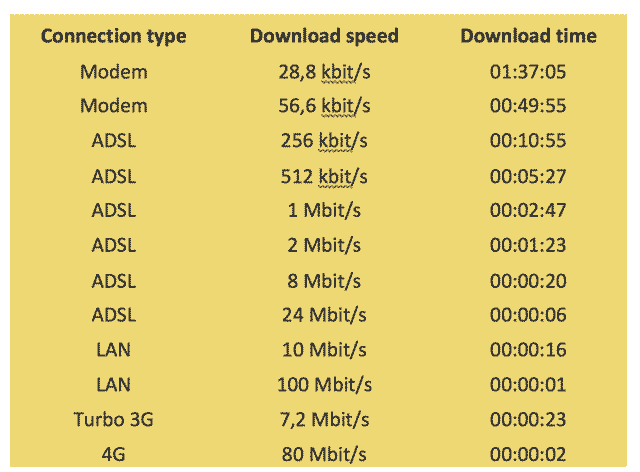
Le temps de téléchargement des images dépend du poids de l’image et de la rapidité de la connexion internet de celui qui souhaite voir l’image.
Avant de pouvoir afficher les images que vous importez sur votre site internet, les fureteurs internet (Internet Explorer, Google Chrome ou Firefox) de vos internautes doivent d’abord télécharger les images. Le temps de téléchargement sera différent pour chacun des internautes et dépendra de la qualité de leur connexion internet respective.
Par exemple, une image de 20 Mo prendrait 1 heure 37 minutes à télécharger avec une connexion internet super lente (28,8Kbit/seconde) comparativement à 2 secondes si l’internaute visite votre site web avec une connexion 4G.

Le choix du format a son importance
Voici quelques recommandations pour bien choisir le format de vos images :
- Si votre image est une photo sans texte, sauvegardez-la en format JPG. Les images en JPG sont généralement moins lourdes que les PNG.
- S’il s’agit d’une image avec du texte ou des éléments transparents, alors il vaudrait mieux utiliser le format PNG.
- Le format GIF est parfait pour les images animées et les images simples.
Alléger vos images sans perdre en qualité
L’optimisation du poids des images est un processus en deux étapes que vous devez suivre après avoir retouché vos photos.
Étape 1 : Redimensionner l’image
La première étape consiste à rogner l’image dans les dimensions dont vous avez besoin. Dès cette première étape, vous allez éliminer les octets superflus.
Dans l’article sur les banques d’images gratuites, je partageais ma liste de banques d’images gratuites préférées. La plupart de ces images pèsent plus de 1 Mo et sont de très grandes dimensions. A moins que vous souhaitiez imprimer ces photos, vous n’avez pas besoin d’images aussi lourdes pour votre site web.
L’image la plus grande que j’ai utilisée sur un site web faisait 1300px de large. On l’avait utilisée comme une image de fond. Pour des photos que vous utilisez dans le corps du texte, vous n’avez probablement pas besoin de quelque chose d’aussi grand. Je vous encourage à demander à votre développeur web de vous fournir les dimensions optimales à utiliser sur votre site web.Vous pouvez aussi « deviner » les dimensions optimales de votre site en testant plusieurs dimensions par vous-même.
Chaque site web est différent mais en général j’essaie d’utiliser des images qui ne dépassent pas 10240px de large.
Etape 2 : Compresser l’image pour l’alléger encore plus
TinyPNG est un site web qui permet de compresser à la fois des images JPG et PNG gratuitement. Vous pouvez importer jusqu’à 20 images à la fois. Chaque image doit peser 5 Mo au maximum, d’où la nécessité de redimensionner vos images avant de les compresser.
Démonstration
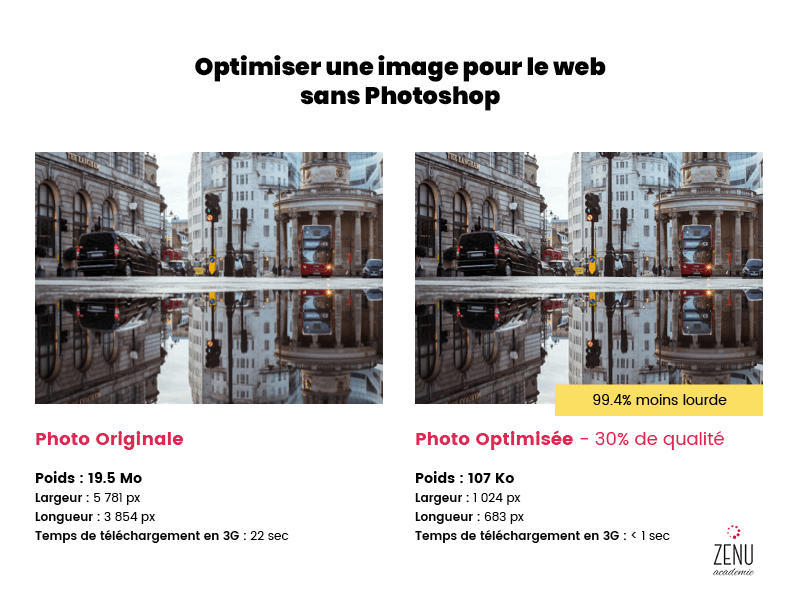
Voici un comparatif d’une image que j’ai optimisée dans le tutoriel optimiser une image pour le web sans Photoshop.
J’ai téléchargé l’image originale sur SplitShire. Elle pesait 19.5Mo et faisait 5 781 pixels de large pour 3 854 pixels de long. Pour les fins de la démonstration, j’ai dans un premier temps modifié ses dimensions pour une largeur de 1024px (la hauteur est calculée automatiquement en fonction du ratio largeur / hauteur de la photo originale) et je l’ai compressée à 30%.
Vous pouvez voir que la différence de la qualité de la photo originale et sa version finale est négligeable. Par contre, l’impact en terme de vitesse de téléchargement est impressionnant.
Je vous recommande de suivre ces étapes pour toutes vos images car croyez-moi sur le web, on ne fait jamais trop d’économie d’octets. Réduire la taille d’une image pour le web revient à faire un arbitrage entre la qualité en dessous de laquelle vous n’êtes pas prêt à aller et le poids de l’image (qui détermine sa vitesse de téléchargement). L’image idéale est celle dont la qualité est acceptable et qui charge rapidement.
Donnez votre opinion! en tant qu’internautes, est ce que vous préféreriez un site web avec de belles grandes images qui prend plus de temps à s’afficher ou un site très rapide dont les images sont de moins bonne qualité?