Créer une palette de couleurs harmonieuse est un processus qui peut prendre du temps. C’est pourquoi, j’ai voulu présenter quelques outils gratuits que j’utilise le plus pour non seulement trouver des idées de combinaisons de couleurs mais aussi pour créer des palette personnalisées.
Canva : le générateur de palettes pour les débutants
Canva est un outil de graphisme qui permet à des utilisateurs de tous niveaux de créer des visuels professionnels et attrayants. Le site propose aussi un certain nombre de ressources pour nous aider à développer nos compétences en graphisme. Trois de ces ressources ont été spécialement conçues pour la création de palettes de couleurs.
Les idées de combinaisons de couleurs
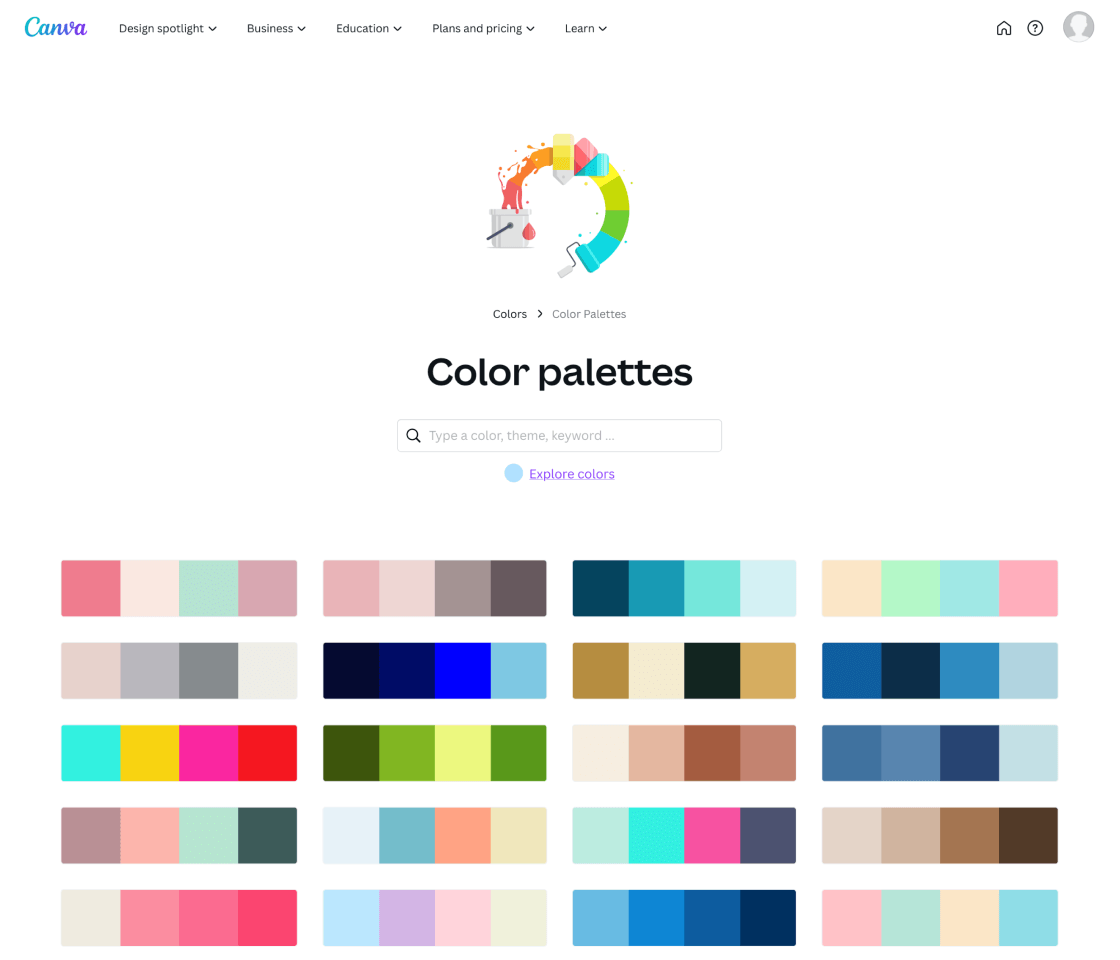
Color palettes est un inventaire de palettes de couleurs que Canva a créé à partir de photos.

On y trouve de l’inspiration de deux façons : soit en explorant la longue liste de palettes de couleurs ou en effectuant une recherche pour trouver les combinaisons qui contiennent une couleur spécifique.
Après avoir cliqué sur la palette qui nous intéresse, Canva affiche alors l’image qui a servi à créer la palette ainsi que les codes HEX des couleurs qui font partie de cette palette.

La Color wheel
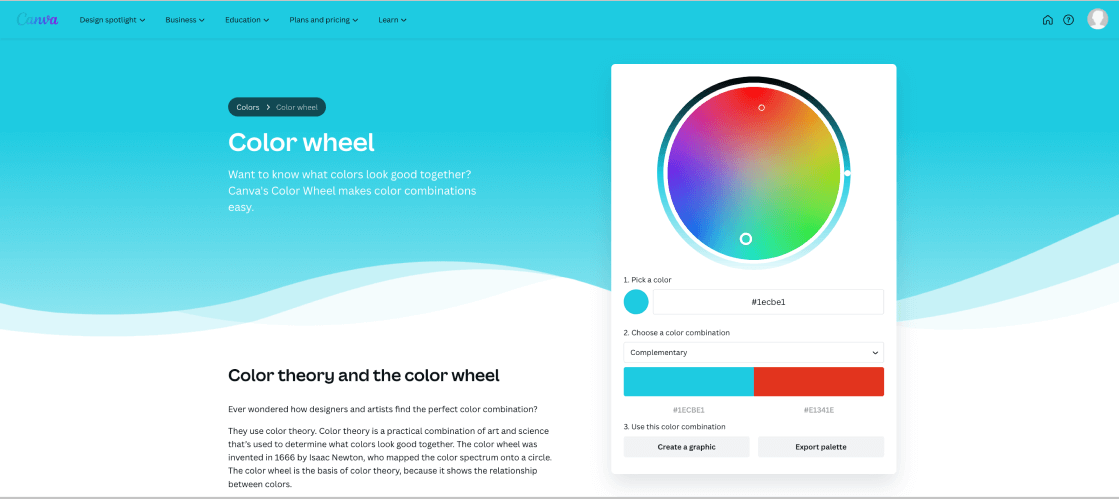
La Color wheel aide à trouver une couleur qui s’agence bien avec une couleur de son choix.

Il suffit de suivre les étapes suivantes :
- Ajouter un code de couleur.
- Sélectionner le type d’agencement de couleurs (monochromatique, triadique, etc.) qu’on veut utiliser pour générer les autres couleurs.
- Utiliser la proposition de Canva sur des visuels ou l’exporter au format PDF.
Le créateur de palettes à partir d’une image
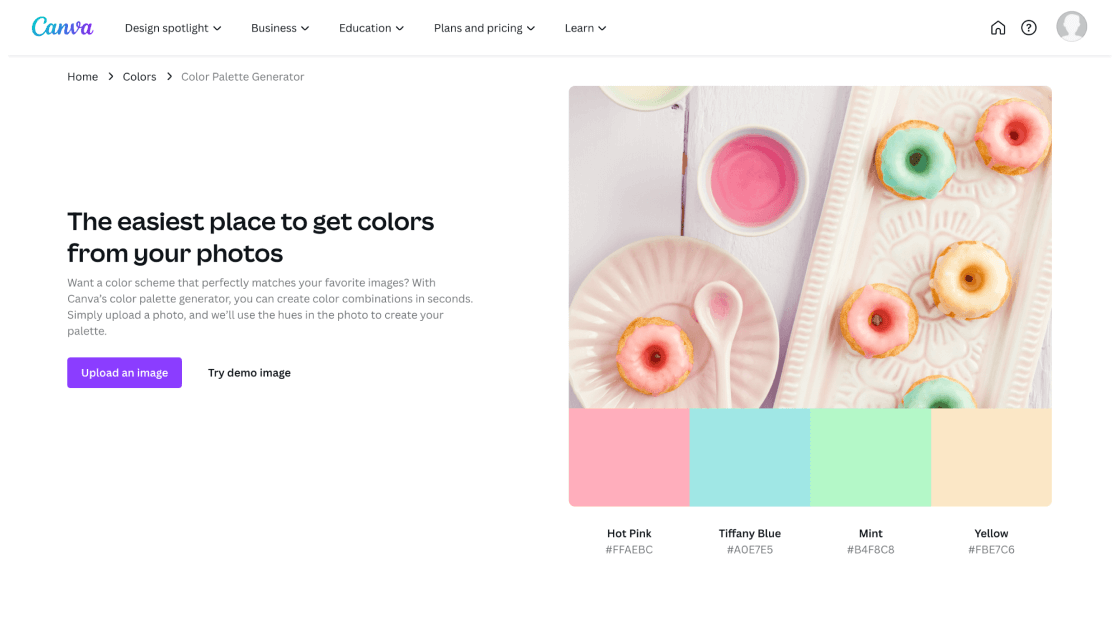
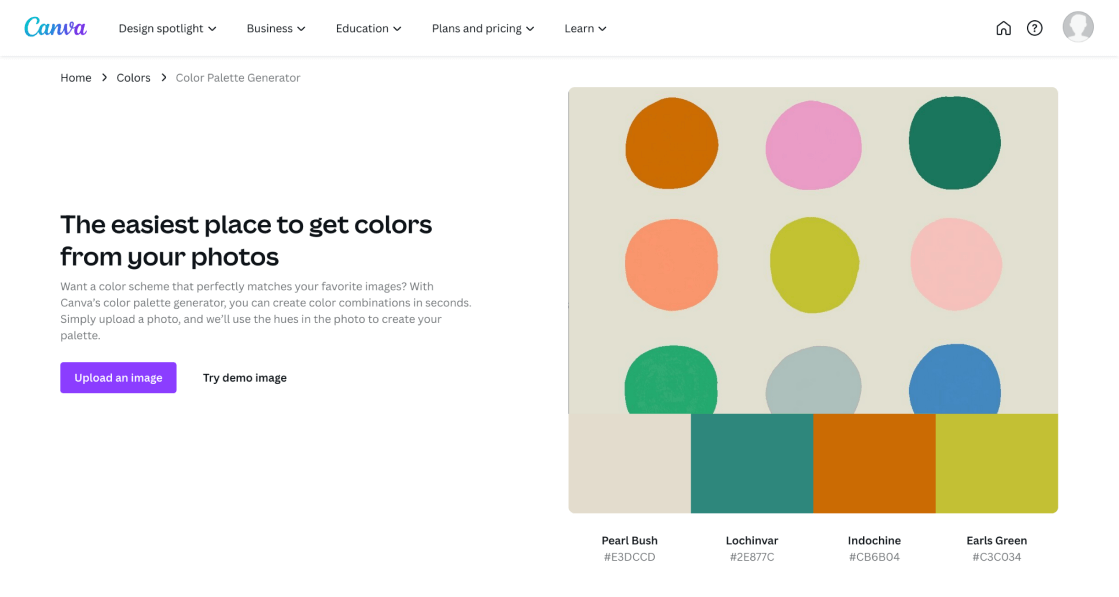
Enfin, le dernier outil Canva dont je voulais parler est le générateur de palette à partir d’une photo.

Pour utiliser cet outil, il suffit d’importer une image. Canva va ensuite sélectionner 4 couleurs sur la photo et afficher leur codes de couleur.
Personnellement, je ne recommande pas d’utiliser ce dernier outil. Contrairement à ses concurrents, Canva ne nous permet pas encore de sélectionner les couleurs de l’image qu’on souhaite utiliser. Par ailleurs, on est limité à 4 choix de couleurs.
Adobe Color : l’outil des graphistes aguerris
Le générateur de palettes de couleurs

Adobe Color est un outil 100% gratuit qui permet de :
- créer des palettes de couleurs automatiques en sélectionnant le type d’agencement qu’on veut utiliser (monochrome, analogue, etc.).
- créer des palettes personnalisées en sélectionnant les couleurs sur la roue chromatique.
- ajouter un maximum de 10 couleurs dans sa palette.
- choisir un mode colorimétrique (RGB, HSB ou LAB).
- corriger les couleurs en jouant sur la saturation, la lumière ou la tonalité.
- vérifier si la palette est accessible aux daltoniens.
Par ailleurs, les utilisateurs qui ont un compte Adobe ID peuvent aussi :
- sauvegarder leurs palettes préférées.
- les exporter dans plusieurs formats (ASE, JPEG, CSS, etc.).
- utiliser ces palettes dans d’autres applications Adobe comme Adobe Express, Illustrator, etc.
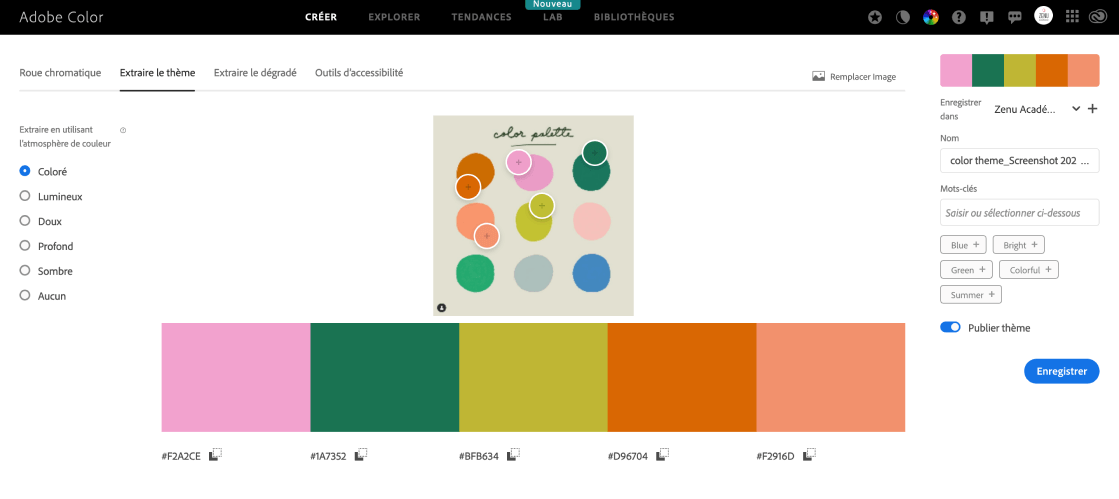
Générer une palette de couleurs à partir d’une image
Adobe Color est aussi doté d’un générateur de palettes qui extrait les couleurs d’une image.

Cet extracteur de couleurs est beaucoup plus puissant que la version Canva et ce, pour plusieurs raisons :
- L’utilisateur choisit les couleurs de la photo qui l’intéressent.
- Il peut sélectionner jusqu’à 5 couleurs (contrairement à 4 dans Canva).
- Il peut extraire les couleurs en fonction de l’atmosphère qu’il veut créer (coloré, doux, sombre, etc.).
- Enfin, c’est possible d’ajuster la palette de couleurs générée pour y modifier, ajouter ou supprimer des couleurs.
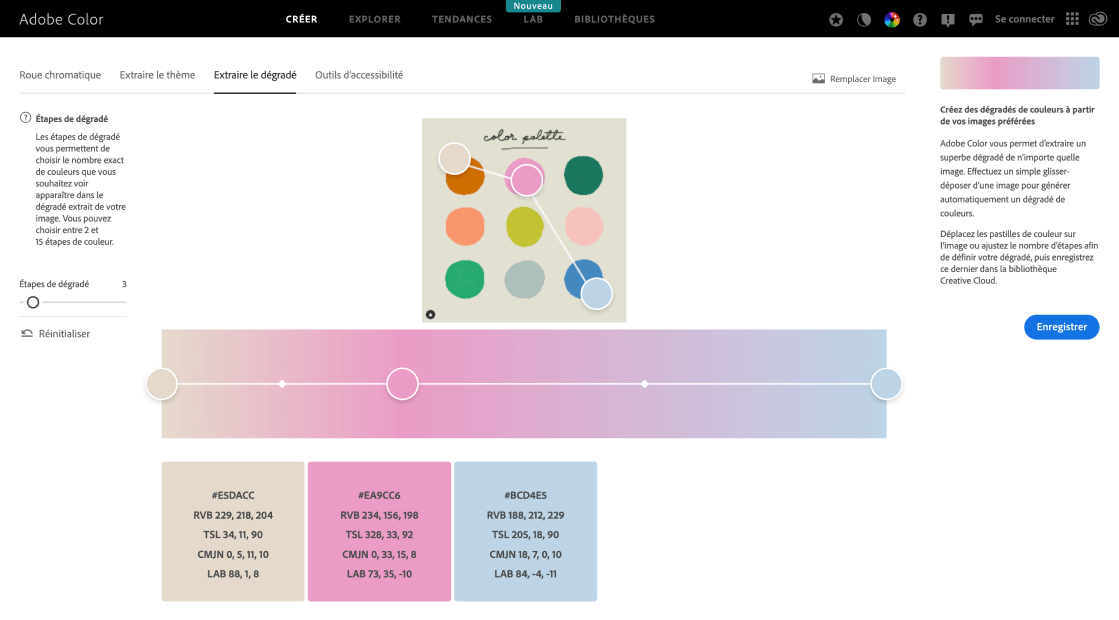
L’outil de création de dégradés
Le troisième outil Adobe Color c’est le générateur de dégradé qu’on crée à partir de couleurs d’une photo.

Cet outil permet de :
- créer des dégradés de couleurs avec un maximum de 15 étapes (15 couleurs).
- choisir les couleurs d’une image qu’on veut utiliser dans le dégradé.
- convertir les couleurs dans différents codes de couleurs.
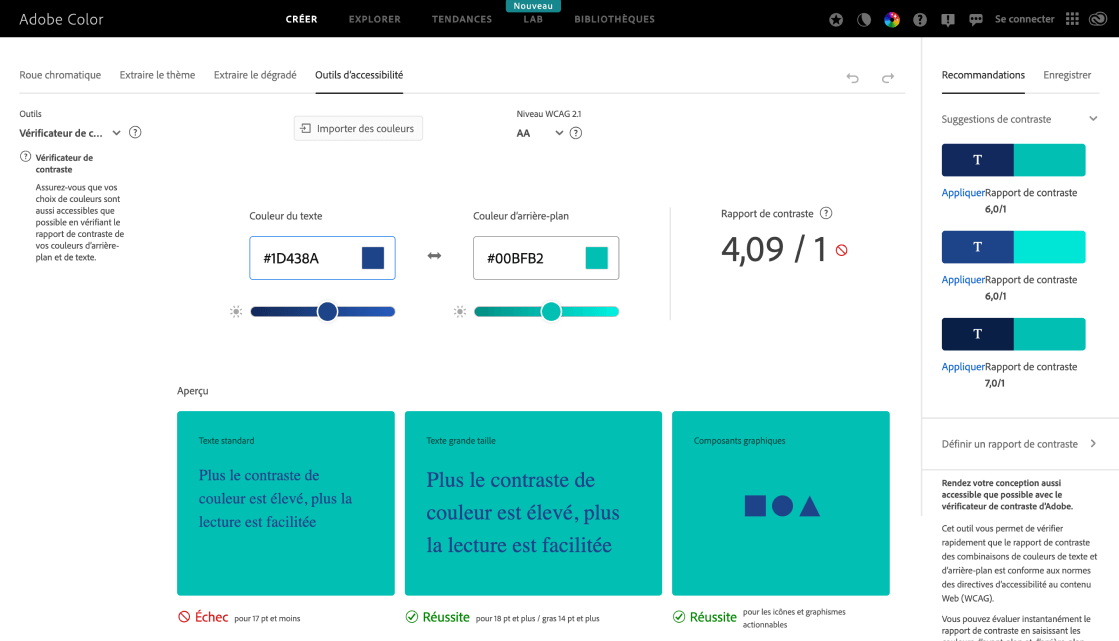
L’outil d’accessibilité
L’outil d’accessibilité des couleurs sert à :
- vérifier l’accessibilité d’une couleur auprès d’un public daltonien.
- améliorer la lisibilité d’un texte en testant le niveau de contraste entre la couleur du texte et celui de son arrière-plan.

L’inventaire de palettes de couleurs
Enfin, Adobe propose un inventaire de centaines de palettes de couleurs classées dans plusieurs domaines (mode, graphisme, illustration, etc.). C’est l’endroit où aller pour trouver des idées de combinaisons de couleurs.

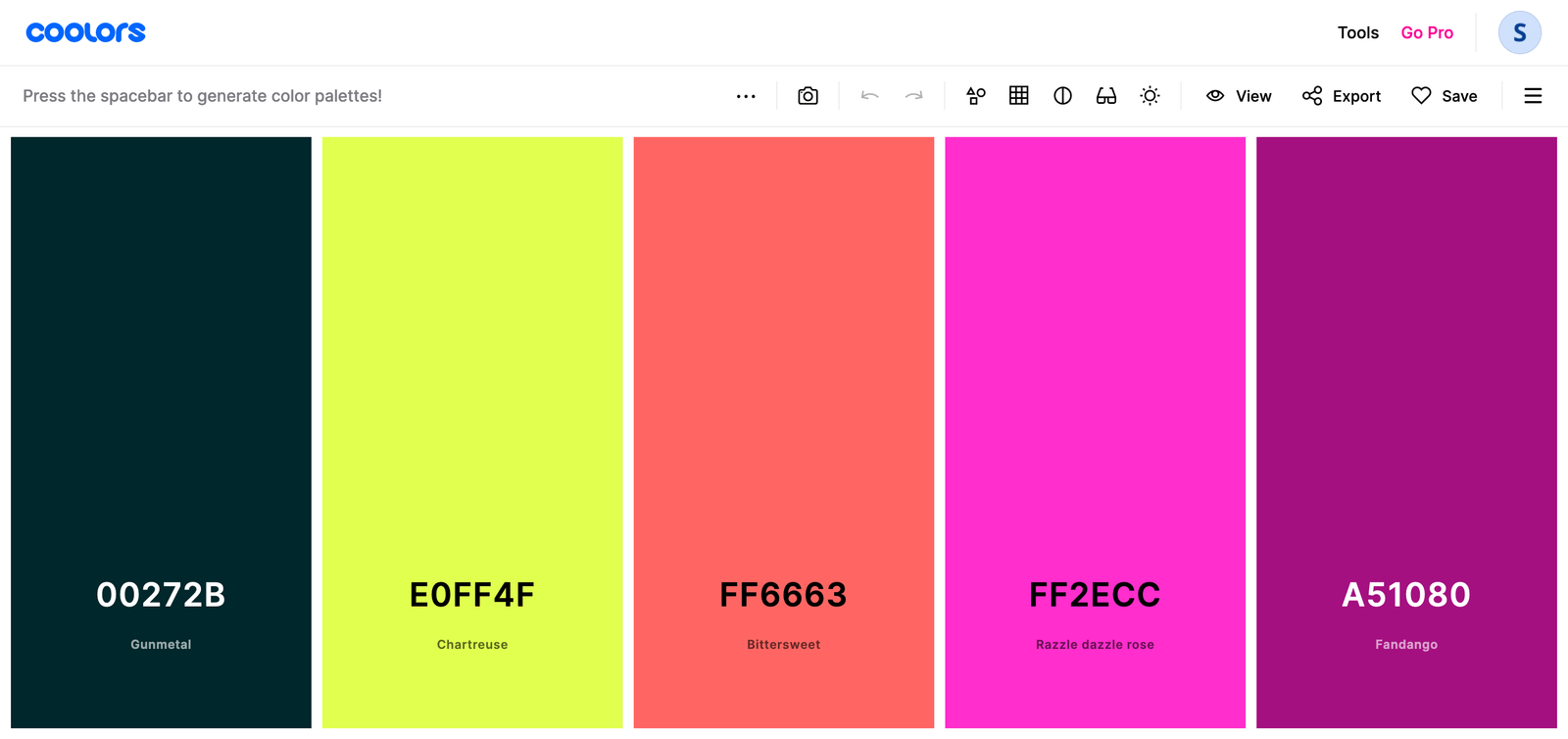
Coolors : le générateur de palettes de couleurs le plus complet
Coolors s’est fait connaitre grâce à son générateur de couleurs automatique gratuit. Aujourd’hui, la plateforme compte un grand nombre d’outils pour nous aider à créer et à manipuler les couleurs. Dans les sections suivantes, je vais seulement m’attarder sur les outils qui a mon avis apportent le plus de valeur.
Le générateur de palettes de couleurs

Initialement, Coolors offrait un grand nombre de fonctionnalités avancées gratuites telles que la possibilité de :
- créer des palettes jusqu’à 10 couleurs.
- choisir une méthode de génération de couleurs.
- visualiser la palette dans différentes variations d’ombres, de saturation, de température, etc.
Aujourd’hui, la plupart de ces fonctionnalités sont payantes au coût de 3€ par mois. Cependant, avec la version gratuite, on peut quand même :
- générer des palettes de couleurs automatiquement.
- modifier les palettes auto générées pour créer des palettes personnalisées.
- ajouter un maximum de 5 couleurs dans une palette.
- vérifier l’accessibilité des couleurs de notre palette pour différents types de daltoniens.
- ajuster les couleurs en modifiant leur saturation, luminosité et température.
- sauvegarder ses palettes préférées et les exporter dans plusieurs formats (PDF, Image, ASE, SVG, etc.)
- obtenir la correspondance des couleurs dans plusieurs codes de couleurs.
Créer une palette de couleurs à partir d’une image
On peut aussi créer des combinaisons de couleurs à partir d’une photo.

Comme avec Adobe Color, on peut sélectionner jusqu’à 5 couleurs sur la photo pour générer une palette. Par ailleurs, on peut :
- la modifier dans le générateur de couleurs.
- la sauvegarder et exporter la palette.
- utiliser l’image pour créer un collage comme celui-ci :

L’outil de visualisation des palettes de couleurs
Mon outil préféré dans la suite Coolors c’est sans aucun doute l’outil de visualisation de palettes de couleurs. Cet outil est très utile pour voir à quoi sa palette de couleurs va ressembler sur de vrais visuels.

En effet, Coolors propose de pré visualiser nos palettes sur des modèles :
- de site internet
- d’illustrations
- de logos
- Etc.
Les explorateurs de palettes et de dégrades de couleurs
Pour trouver des idées de palettes, on peut aussi explorer les milliers de palettes de couleurs et de dégradés.
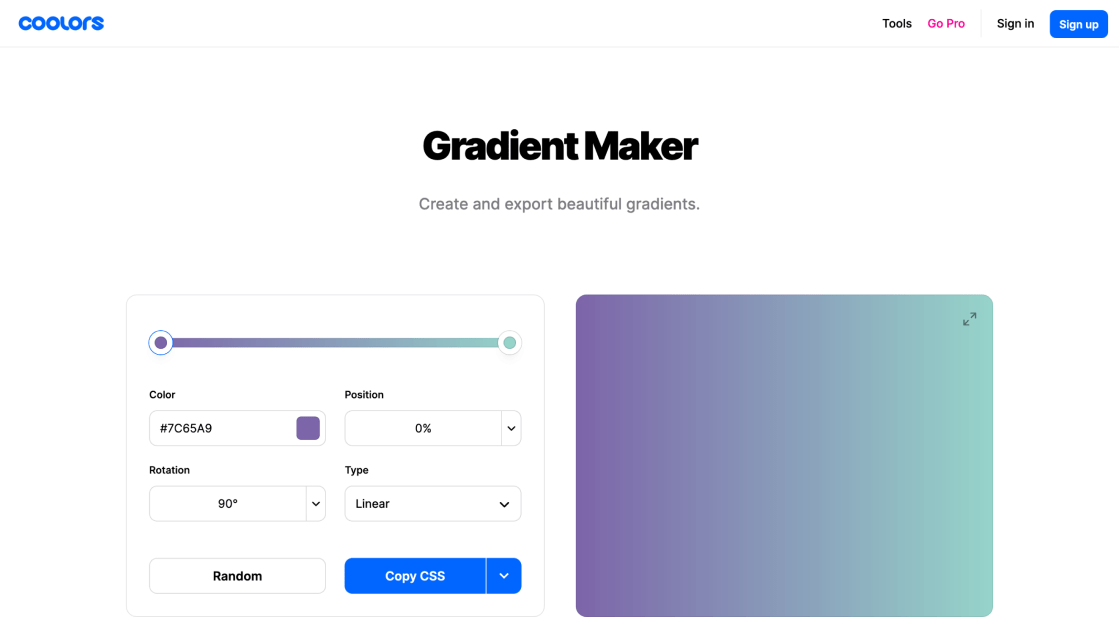
L’outils de création de dégradés de couleurs
L’outil de création de dégradés de couleurs permet de concevoir des dégradés personnalisés avec au moins deux couleurs.

On peut également personnaliser ses dégradés en fonction de :
- la position de chaque couleur.
- la rotation du dégradé.
- le type de dégradé (linéaire ou circulaire).
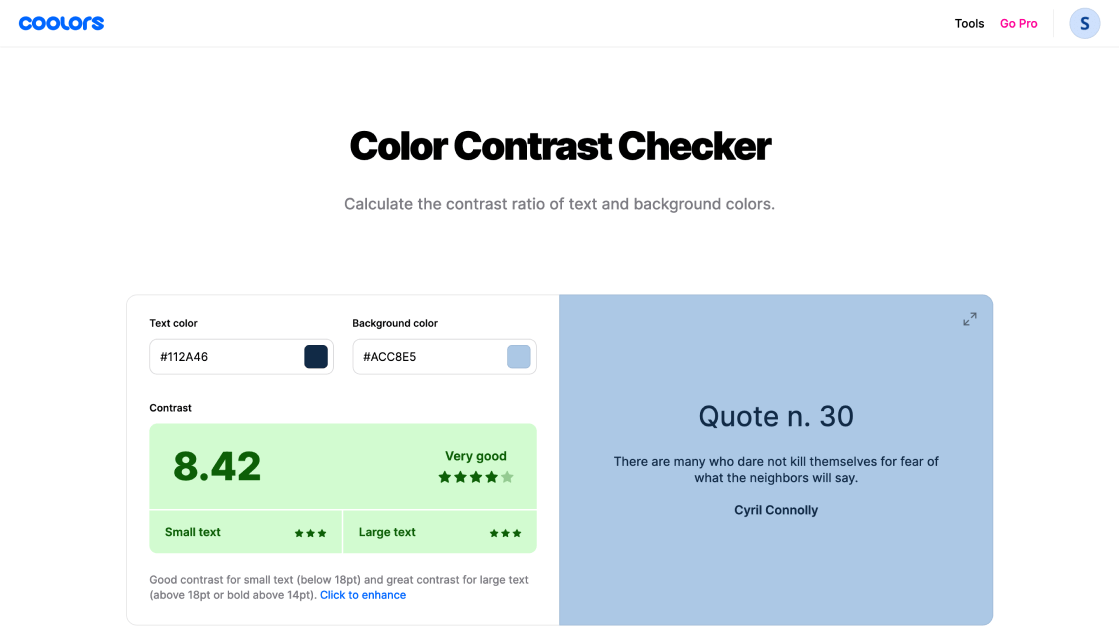
L’outil de test de lisibilité
Si dans le générateur Coolors on peut visualiser comment sa palette de couleurs va être vue par les daltoniens, l’outil de test de lisibilité quant à lui permet de vérifier que notre texte est lisible en calculant le contraste entre la couleur du texte et celui de son arrière-plan.

Pour utiliser cet outil, il suffit de :
- entrer le code de couleur du texte.
- saisir celui de l’arrière-plan.
- Coolors nous donne alors un score de lisibilité. L’objectif est d’arriver à un score qui soit dans le vert.
- Sinon, on peut ajuster automatiquement le contraste en modifiant soit la couleur du texte ou celui de l’arrière-plan en un clic.
Comment utiliser Coolors pour créer des palettes de couleurs?
Voici comment utiliser le générateur de couleurs Coolors ainsi que certains de ses outils les plus utiles.
Dopely : le créateur de palette le plus généreux
Le prochain outil de création de palettes que j’aimerais partager c’est Dopely.
Il est très similaire à Coolors à la différence qu’il offre beaucoup plus de fonctionnalités avancées gratuitement. Par ailleurs avec Dopely, on peut exporter ses palettes dans de beaucoup plus de formats (PNG, JPG, PDF, SVG, etc.). On peut aussi aimer et sauvegarder ses palettes préférées gratuitement. Ensuite, on peut créer des palettes allant jusqu’à 15 couleurs.
Je te recommande d’explorer Dopely pour découvrir les fonctionnalités les plus utiles en fonction de tes besoins. Je vais me concentrer sur quelques-uns.
Le principal inconvénient de Dopely est que la plateforme a souvent des soucis techniques et que certains outils sont redondants. Cependant, il reste quand même un outil qui mérite d’être connu.
Le générateur de palettes de Dopely Colors
On peut créer des palettes de couleurs sur Dopely de plusieurs façons :
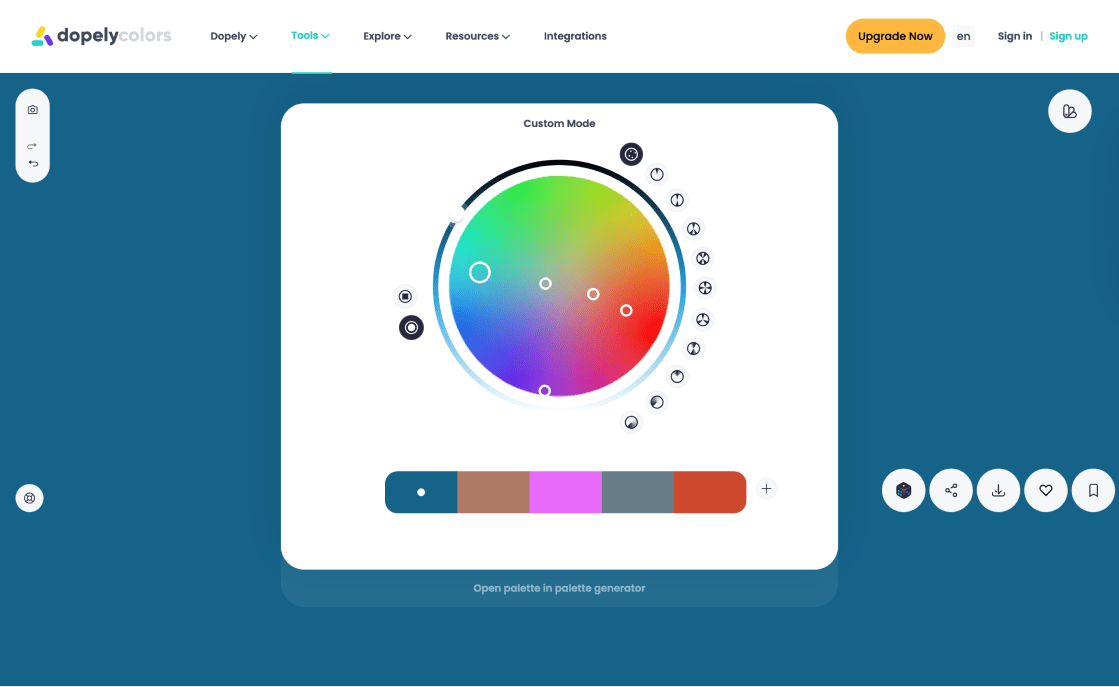
Créer des palettes de couleurs en utilisant la roue chromatique
Premièrement, on peut utiliser la roue chromatique pour :
- créer et modifier des palettes de couleurs aléatoires.
- créer des palettes allant jusqu’à 14 couleurs.
- sélectionner parmi 11 types de méthodes de génération de couleurs.
- choisir les couleurs et ajuster leur tonalité directement sur la roue.

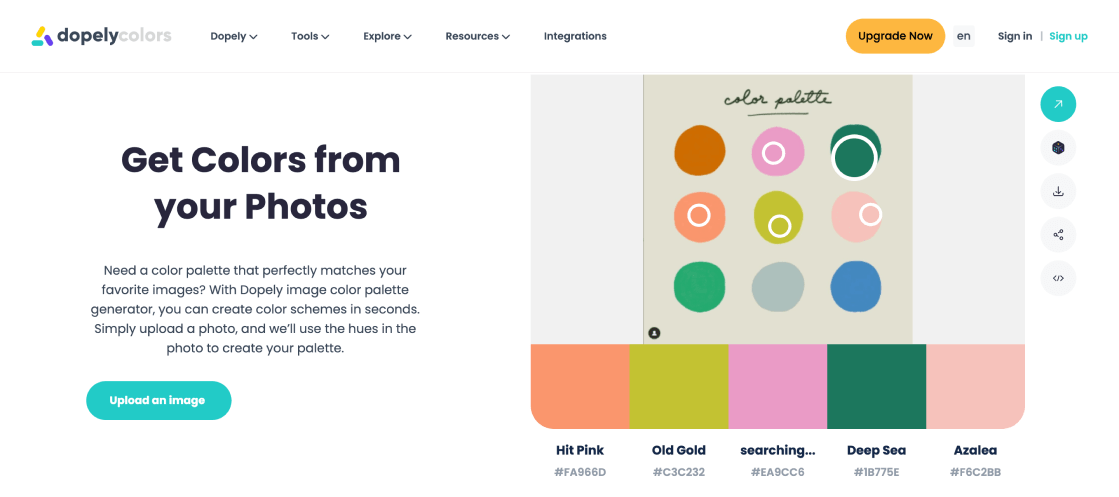
Générer des combinaisons de couleurs à partir d’une image
La deuxième méthode consiste à importer une image pour que Dopely nous aide à extraire les couleurs qui nous intéressent.

Le principal avantage d’utiliser Dopely est qu’on peut sélectionner jusqu’à 15 couleurs sur une photo.
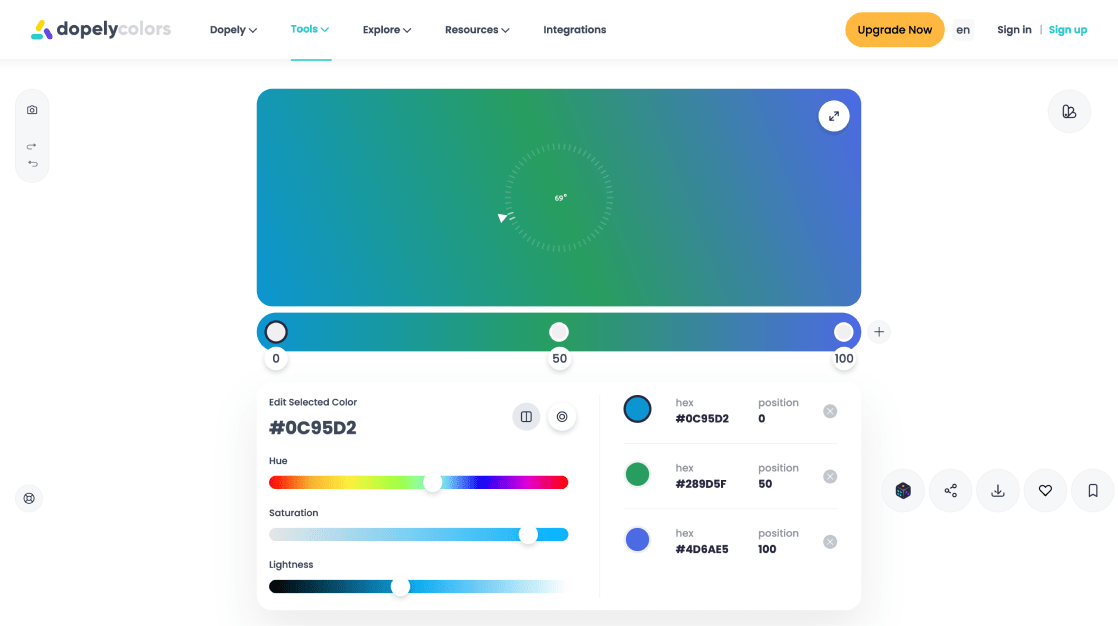
Le générateur de dégradés de couleurs
Le générateur de dégradés de Dopely est aussi très avancé.

On peut :
- créer des dégradés aléatoires et personnalisés.
- utiliser jusqu’à 15 couleurs pour créer ses dégradés.
- ajuster la saturation et la luminosité des couleurs.
- créer des dégradés linéaires ou circulaires.
- ajuster la position des couleurs sur le dégradé.
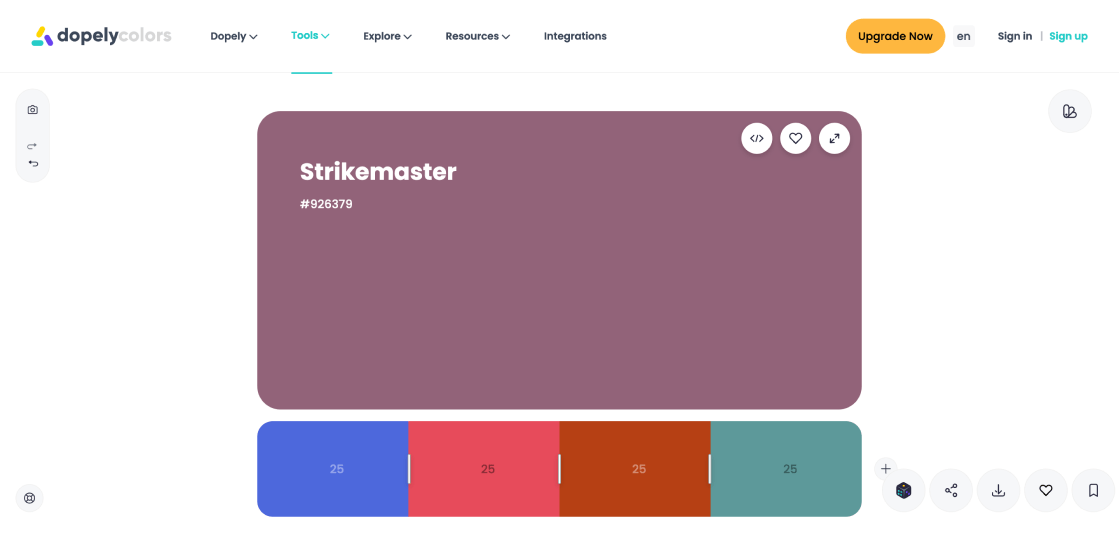
Le Color Mixer
Le Color Mixer est un outil très original qui permet de créer une nouvelle couleur en mélangeant deux ou plusieurs autres couleurs. Très peu de concurrents offrent cette fonctionnalité.

Le Color Mixer peut être utile pour créer une couleur primaire unique à partir de deux autres couleurs qui représentent la personnalité de notre marque.
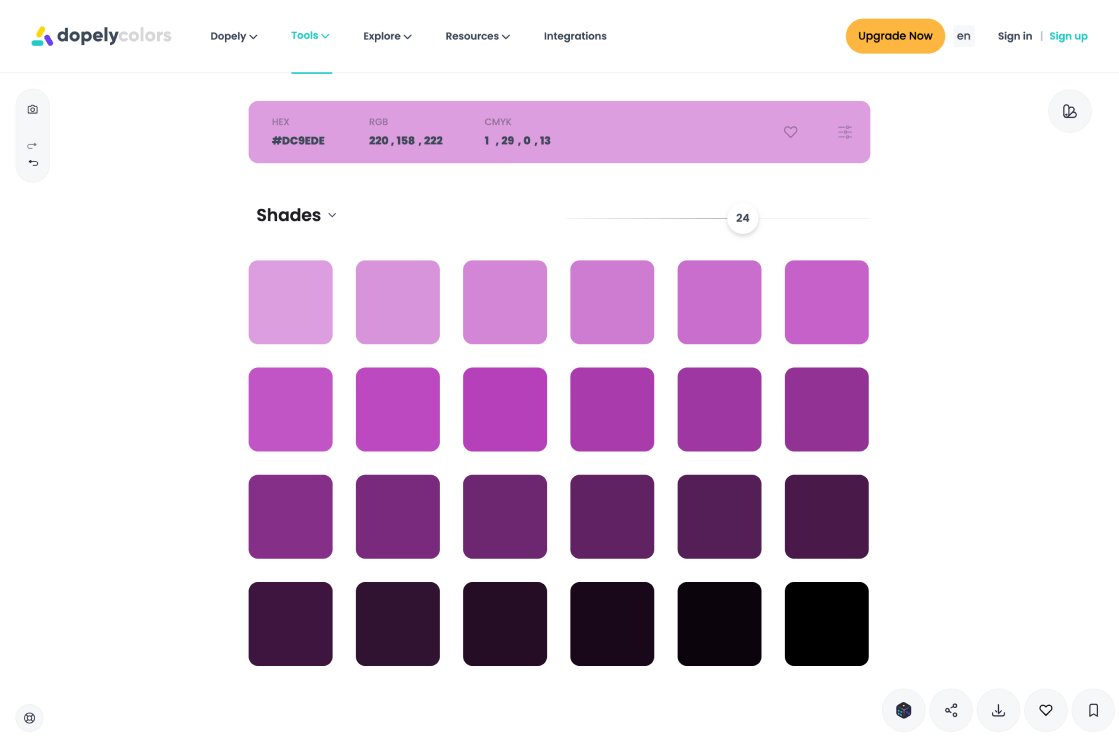
Le Color Blender
Le dernier outil dont je voulais parler c’est le Color Blender permet de générer les nuances et ombres associées à une couleur primaire.

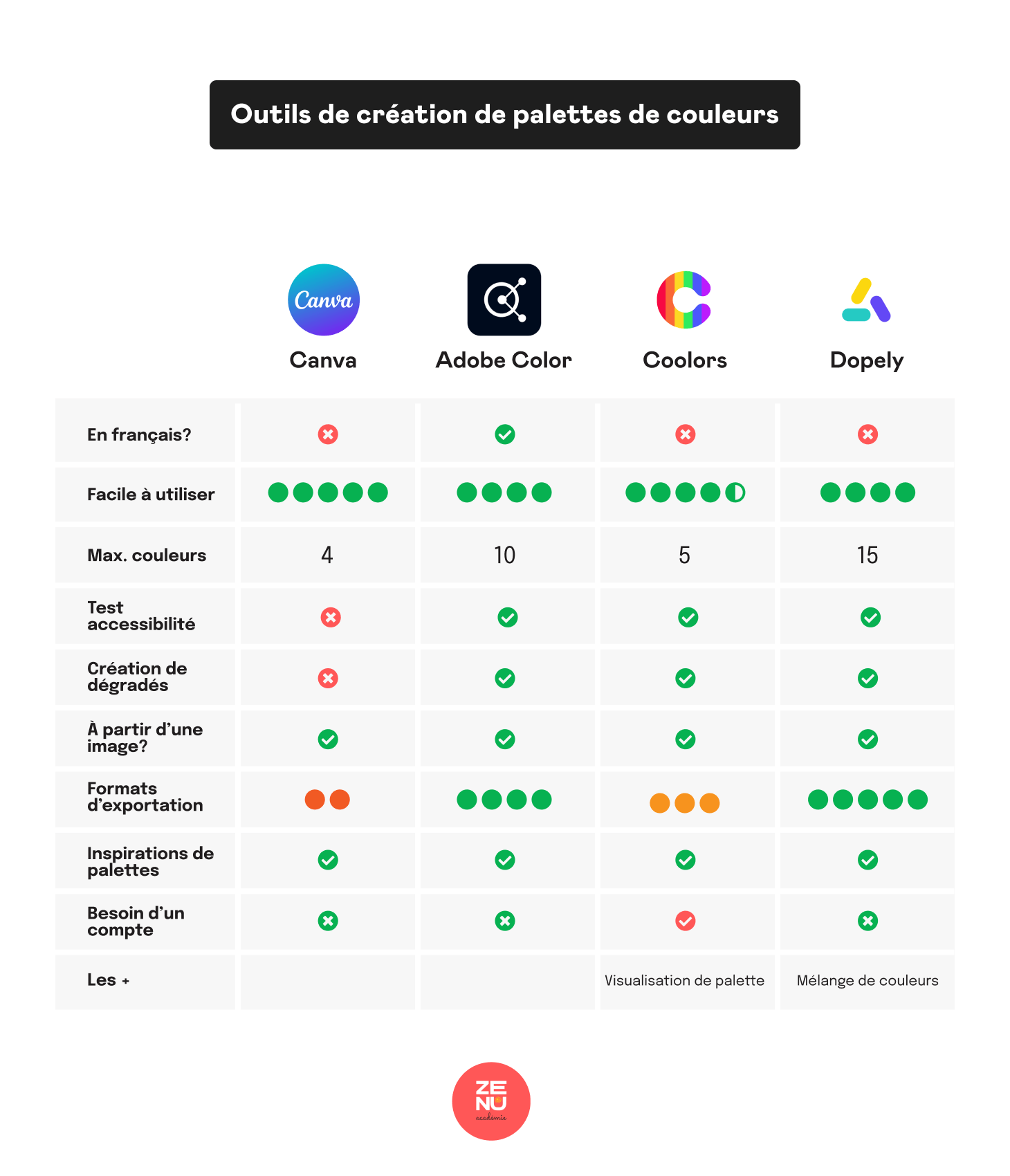
Lequel de ces 4 outils est le meilleur?
Comparons maintenant ces 4 outils.

Au final, ces outils de Canva sont surtout adaptés à des débutants. Coolors et Dopely sont des générateurs de palettes très complets. Même si pour le moment, Dopely l’emporte en termes de fonctionnalités disponibles gratuitement, le site rencontre des fois des problèmes techniques. Enfin, Adobe Color est surtout adapté aux professionnels qui utilisent la suite Adobe régulièrement.





bonjour, peut-être pourrez-vous m’aider? Nous venons de créer un site WEB pour notre chorale et nous trouvons que la palette proposée n’est pas super!!! me
Bonjour Colette.
En fait c’est difficile à dire sans vraiment avoir d’information sur la chorale. Est-ce que le site internet est en ligne? Si oui, je peux avoir le lien?
Merci